Do you have a website? Then, you know how important forms are.
Forms are the backbone of any website – they’re how you gather information from your visitors, whether it’s their contact information, feedback, or orders.
But creating forms can be a pain. If you’re not a developer, it can be next to impossible.
Even if you are a developer, building forms takes time – time that could be spent on more important things, like creating your product or service.
That’s where the Forminator WordPress plugin comes in.
Do you want to know how it works?
Keep reading and find out!
Table of Contents
Forminator Plugin Introduction

Created by the popular developers at WPMU DEV, Forminator is a free WordPress plugin for building any type of form, poll, or quiz.
It offers a drag-and-drop interface and pre-built templates to make the process of creating forms easy and fast.
You can also use Forminator to:
- Collect payments
- Build surveys
- Create quizzes
- Make Polls
Other than that, it provides integration with third-party services like MailChimp, Zapier, AWeber, GetResponse, Constant Contact, and more. This means you can automate your workflow and save even more time, collecting leads, payments, and customer feedback without lifting a finger.
Forminator is the perfect solution for any website – whether you’re a business, a blogger, an eCommerce store, or anything in between.
How the Forminator Plugin Works
The Forminator plugin is intuitive and easy to use.
First, you need to install and activate it (if you need help on how to install a WordPress plugin, refer to this page).
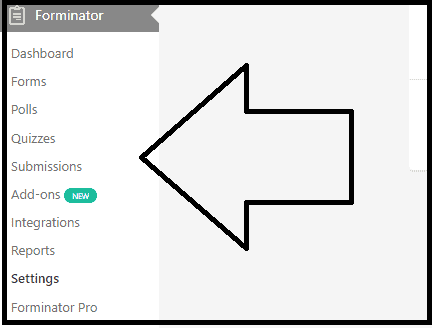
Once the Forminator plugin is activated, you’ll see a new Forminator menu item in your WordPress dashboard:

Click on it to visit the settings page, where you can configure the plugin’s options.

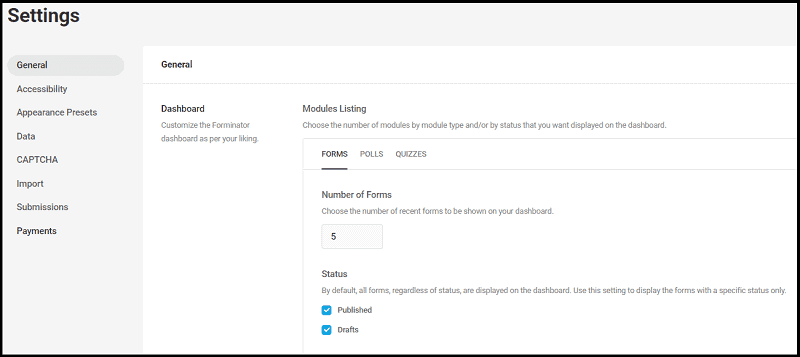
In the “General” tab, for example, you can tweak things like choosing the module listing layout, setting the plugin’s color scheme, and deciding whether to display Forminator’s powered by badge or not.
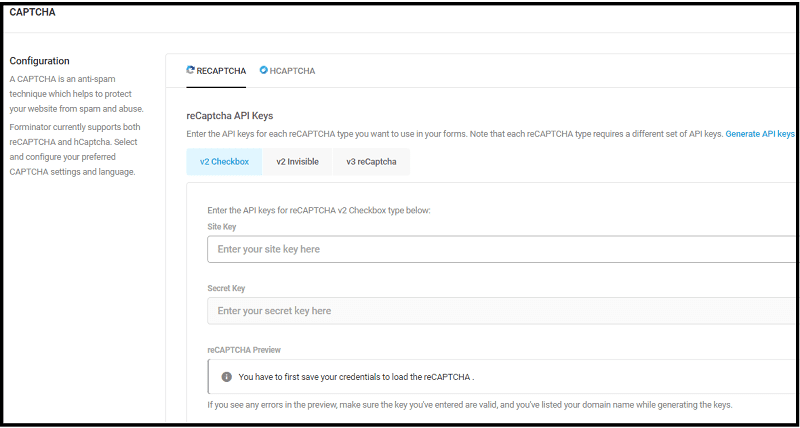
Or, you may want to set up the captcha to protect your forms from spam submissions. Forminator comes with reCAPTCHA built-in, so all you need to do is get a reCAPTCHA site key and secret key from Google:

There are a ton of features and options to choose from, but don’t worry – you don’t need to use all of them. Forminator is designed to be as user-friendly as possible, and you can start building forms with just a few clicks.
Once you’re done with the plugin settings, it’s time to create your first form!
Creating a Form With Forminator
Creating a form with Forminator is easy and fast.
To do this, go to the Forminator menu and click on “Forms“.
This will take you to the forms listing page, where you’ll see all the forms you’ve created.
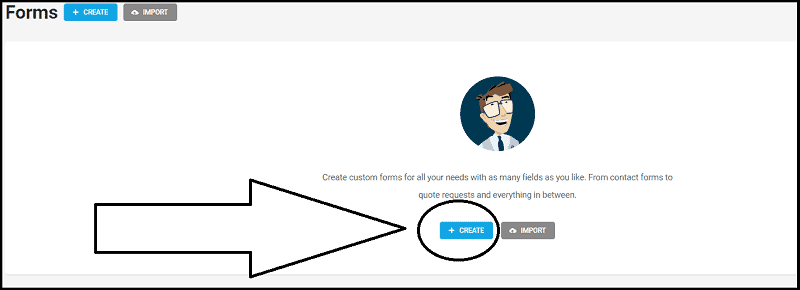
To build a new form, click on the “Create” button:

You’ll be taken to the Forminator form builder, where you can start creating your form.
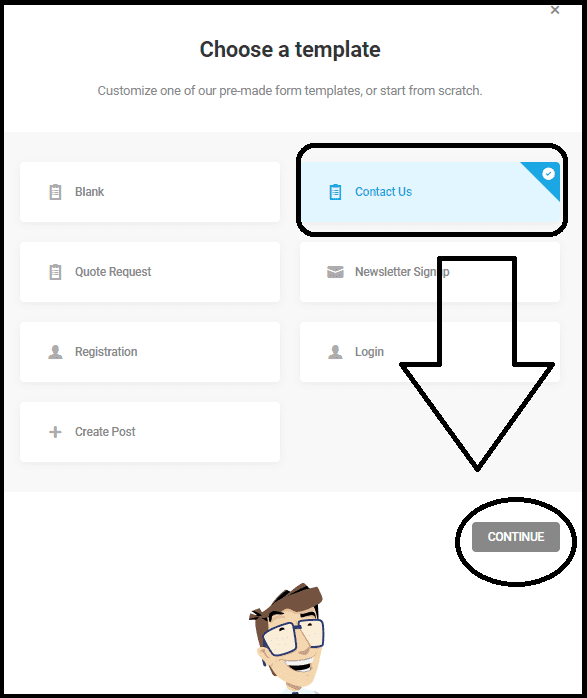
Here, you can customize one of the pre-made form templates, choosing from:
- Blank
- Contact Us
- Quote Request
- Newsletter Signup
- Registration
- Login
You can even start from scratch and build your own custom form (for testing the plugin, I have chosen to create a “Contact Us” form):

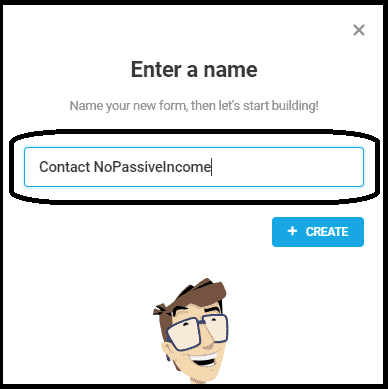
Next, name your new form, then let’s start building!

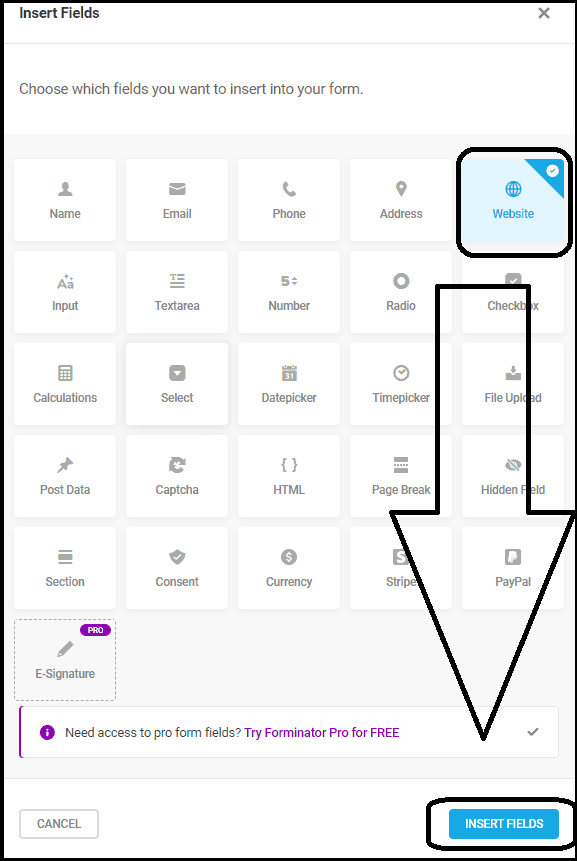
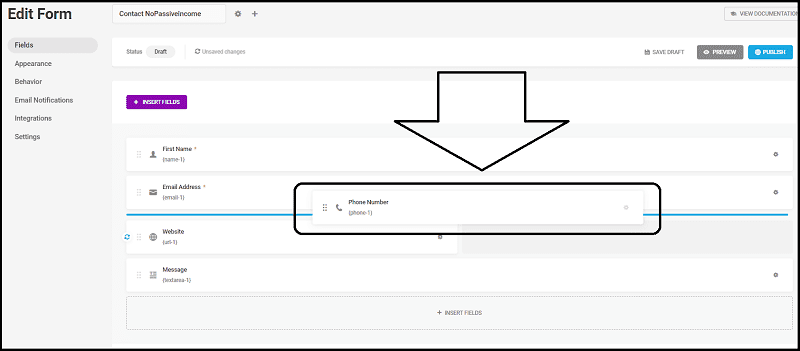
To add new fields, click on the “Insert Fields” button.
For example, you may want to add a “Website” field:

Once you have added everything you need, you can manage them all.
Forminator makes it easy to edit fields with its drag-and-drop interface.

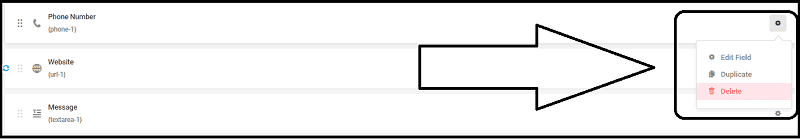
Also, on the building page, you can delete existing or unwanted fields:

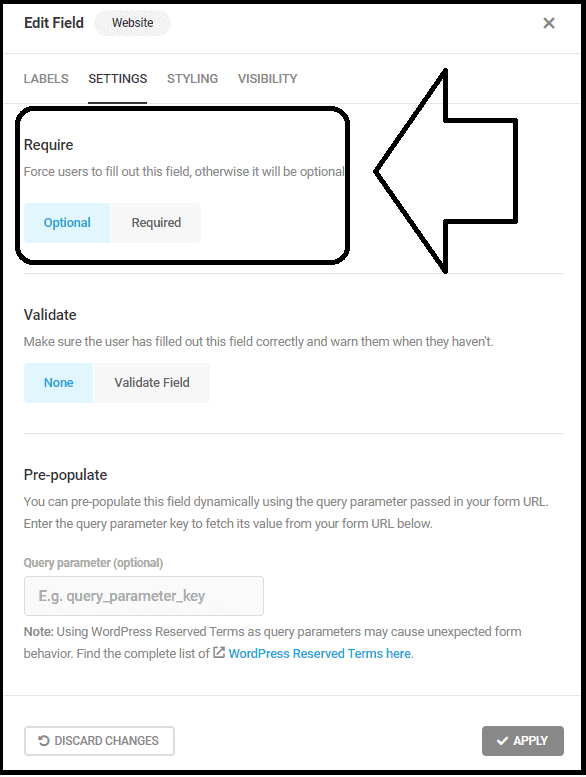
Or, you can choose to edit the values inside each field, including making the field “optional” or “required“:

When you’re done, click on the “Save Form” button.
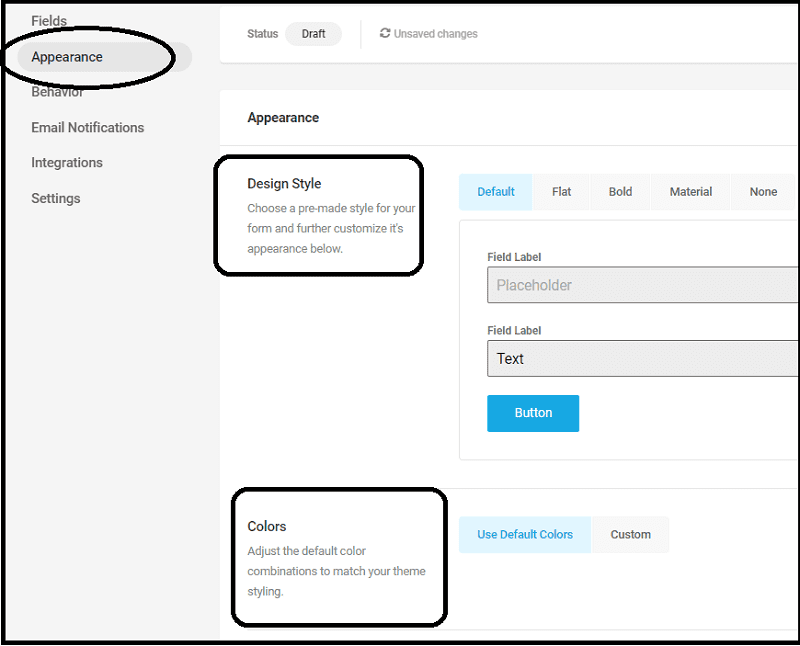
Now, you may want to review additional settings such as the “Appearance” and “Behavior” tabs.
In the “Appearance” tab, for example, you can change the form’s color scheme (to match your site design) or add a custom CSS class:

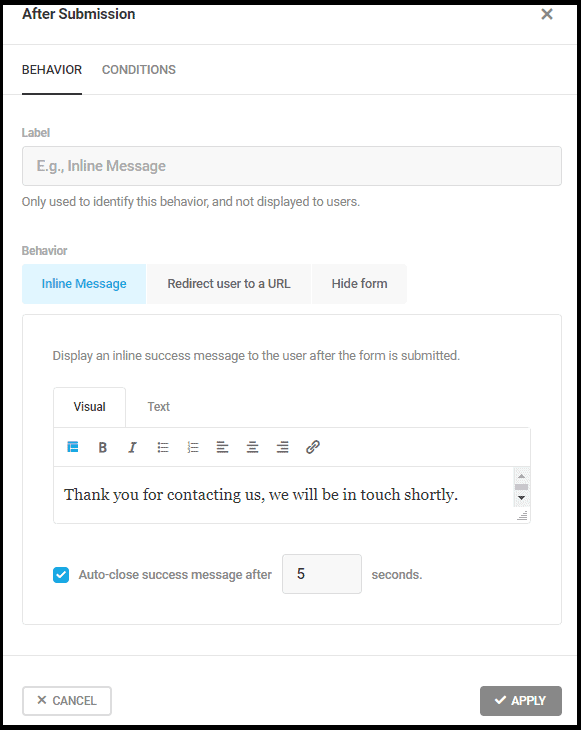
And in the “Behavior” tab, you can configure Forminator’s submit actions.
For example, redirecting the user to a new URL or hiding the form:

You can also set up email notifications, or connect to third-party apps.
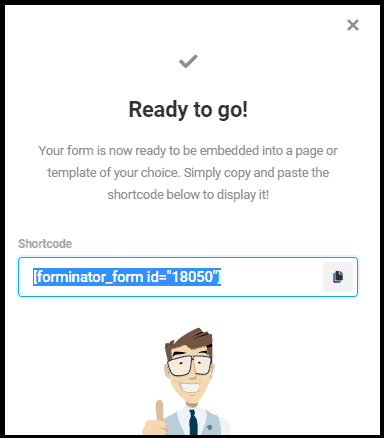
When you’re done, click on the “Publish” button and you are ready to go!
Your form is now live and you can start collecting submissions.
Just copy the shortcode and paste it where you want the form to be placed:

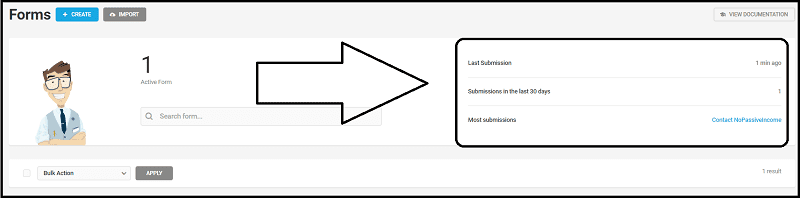
To view your form submissions, go to the Forminator menu and click on “Forms”.
Then, click on the “View Submissions” button next to your form.
You’ll be taken to the Forminator submissions page, where you can see all the submissions for that form:

And that’s it!
You can now place your new form on any of your website’s pages. Just paste the code Forminator has created for you.
If you need additional help, you can visit the official documentation here.
Are you curious to see what my new form looks like?
Here is my new “Contact Us” form created with this plugin.
Go ahead and send me a message!
[forminator_form id=”18050″]
Final Words
Forminator is an amazing free WordPress form builder plugin with a ton of features and options.
It’s easy to use and you can create any type of form with it, from a simple contact form as I did to an interactive poll or quiz.
If you’re looking for a WordPress form plugin, Forminator is the perfect solution.
Go ahead and give it a try!
I hope this post has helped you learn more about Forminator and how to use it.
If you have any questions or thoughts, please leave a comment below.
I would love to hear from you!
























Great review of this plugin. I have a few clients who aren’t web design savvy, so form plugins like this will definitely be helpful for them. And the form design looks professional also.
Hey Erik,
forminator is one of the best contact forms.
At the same time in WordPress, there are a lot of forms there and a lot of updated features were available in forms.
You have mentioned step by step with a clear image that would make understand better.
and it helps to build an email list building.
I know about the wp form and contact 7 form but this one I’m hearing the first time.
And I knew about this from your blog article.
Thanks for this one eric.