If you’re familiar with Google and its ever-changing algorithm, there’s a good chance you’ve heard of the new update they’ve rolled out called the Page Experience.
For those who don’t know what it is, it’s essentially a group of signals indicating the level of user experience (UX) with a specific web page. And as a result, it intends to bring about a much better experience with the prioritization of websites that provide the desired performance—from a stable, non-shifting page to quicker loading times.
With so many people who rely on the Google search engine for all the information, products, and services they look for online, it’s imperative to optimize your online domain for the update, or you’ll miss out on generating leads and conversions. To this end, here are a few tips that should help you out.
Table of Contents
Ensure That Your Web Pages Load Quickly

Image source: pexels.com
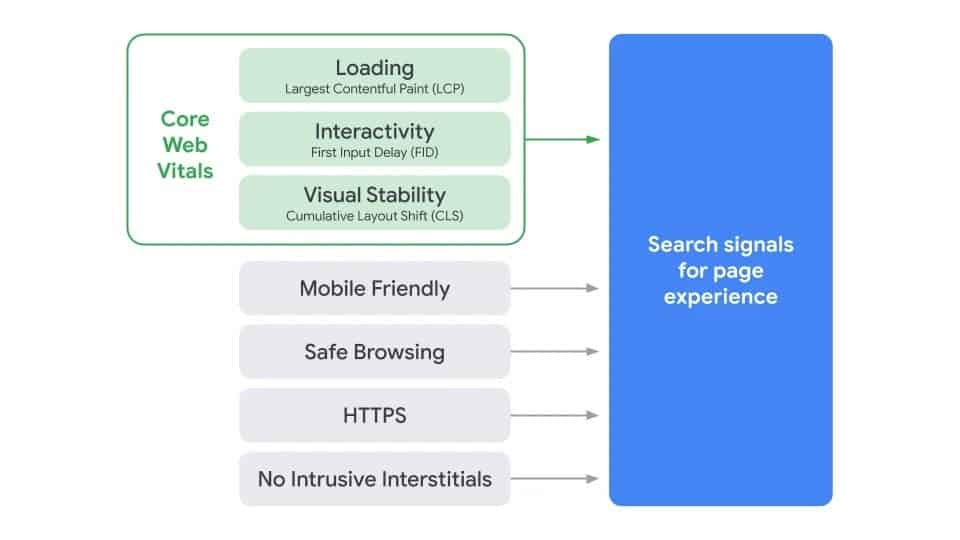
The largest contentful paint, or LCP for short, is the first of its Core Web Vitals (CWVs). As its name implies, it refers to the most significant piece of content within a web page. It’s a metric that determines just how quickly a specific page renders its most vital digital material so that users can see it.
Loading speed is an easy area to overlook, but thankfully, it’s simple to address. For starters, you can limit or compress the elements of your website that could be slowing it down, like videos and images.
Using a CDN or content delivery network is another way to speed up the site since these worldwide networks of servers will enable you to store and immediately duplicate its static elements. But if all else fails, it’s worth considering another hosting plan because your existing one may not be sufficient. It may sound simple but don’t underestimate loading time—it can aid you in adhering to Google Page Experience guidelines.
Enhance Website Interactivity
Another CWV in the Page Experience is the first input delay (FID). It’s essentially the amount of time it takes before users begin interacting with the web page.
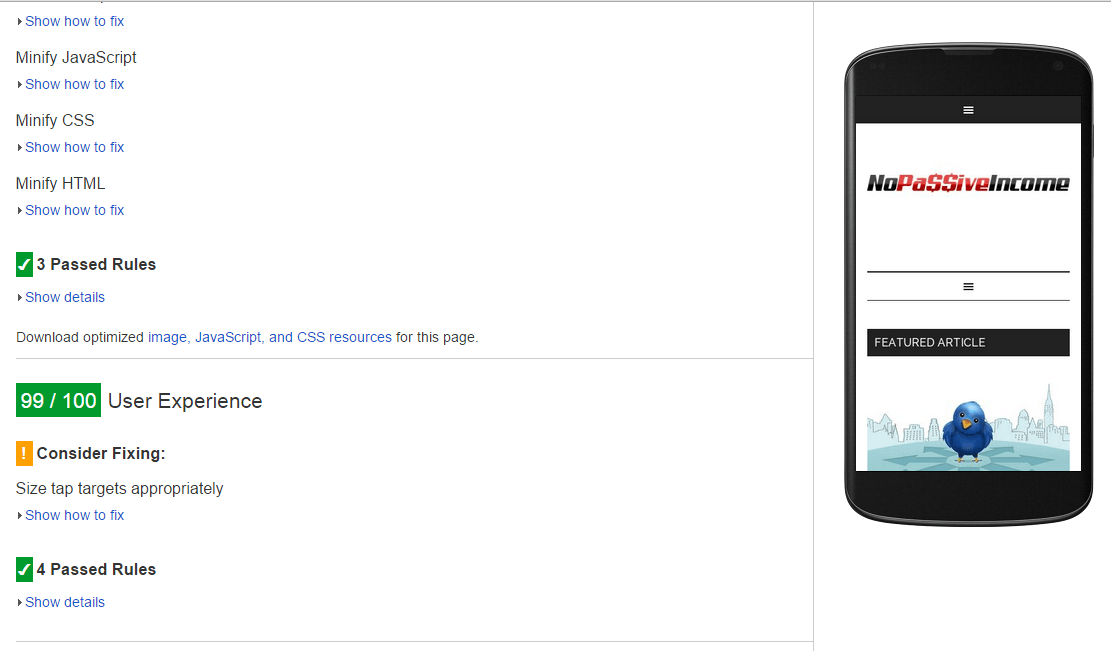
In the eyes of Google, this period should be no more than 100 ms. The good news is that there are tools that can give you an idea of how your website is performing, like PageSpeed Insights.
However, it also involves a fair bit of website development, so you may need to hire a web developer or a digital marketing company.
Address the Layout Shift
Last but not least of the CWVs is the cumulative layout shift or CLS, which measures how much the web page’s content moves around as it loads. You’ve likely experienced clicking on a button while the site is still in the process of loading, only to accidentally choose something else because the intended element was suddenly moved to another area of the page. This can be frustrating and lead to bad UX, which is why this is an essential CWV element.
Your score must be 0.1 to pass this metric. If it’s higher than that, there’s a chance that your web pages will be shifting around a bit. There are several reasons why this can happen, from the browser being unable to understand visual spacing elements without dimensions to the font causing jarring changes. The key is to explore what is causing your shifts in layout and resolve the problems individually.
Final Thoughts
There are a lot of things to take in when it comes to Page Experience and the Core Web Vitals. It all boils down to enhancing the user’s experience.
So if you haven’t done it yet, make sure that you start optimizing your website. It will allow you to attract more traffic and keep people engaged. Alternatively, you can work with an SEO agency to fast-track this task for you.























I’m very familiar with the page experience update. More ways that you can increase page speed are by: taking advantage of AMP pages, using jpg images instead of png, don’t crowd the page with too many images, don’t use redirects, minimize http requests, go with a good web hosting provider, and fix all broken links on your site.
For so long I have been facing some issues with my website optimization. After reading this, I found out I was not lacking in creating interactivity on the website. I hope improvising a few things will make a lot of difference to my website’s optimization.