Design is more than just aesthetics; it’s about functionality, communication, and user experience. Whether you’re a graphic designer creating a brand logo, a web developer structuring a website, or an artist crafting a visual masterpiece, understanding the principles of design is crucial. These principles serve as the foundation for creating visually appealing and effective designs. This guide aims to break down these fundamental concepts, offering a clear and comprehensive understanding.
Table of Contents
1. Balance
Balance is the distribution of visual weight within a design. It ensures that no single element overpowers the others, creating a sense of harmony. There are three main types of balance:
- Symmetrical Balance: Elements are evenly distributed around a central axis. This type of balance is often used for formal and traditional designs.
- Asymmetrical Balance: Elements of varying sizes, shapes, and colors are arranged in a way that creates a balanced composition without symmetry. This approach is dynamic and modern.
- Radial Balance: Elements are arranged around a central point, radiating outward. This technique draws the viewer’s eye to the center and is often used in designs like mandalas.
2. Contrast
Contrast involves the juxtaposition of different elements to highlight their differences. It can be achieved through variations in color, size, shape, texture, and typography. Effective use of contrast can draw attention to key components of your design, enhancing readability and creating visual interest.
3. Emphasis
Emphasis is about making a particular element stand out in a design. This can be achieved through the use of color, size, or placement. By emphasizing certain parts, you guide the viewer’s attention and communicate the most important information effectively. It’s essential to maintain a balance between emphasis and other elements to avoid overwhelming the viewer.
4. Movement
Movement guides the viewer’s eye through a design, creating a path from one element to another. This can be accomplished through lines, shapes, and the strategic placement of elements. Movement is especially critical in web design, where it can guide users through the content in an intuitive and engaging manner.
5. Pattern
Patterns are repeating elements that create a sense of rhythm and consistency within a design. They can be used to add texture and depth, making a design more visually appealing. Patterns should be used thoughtfully to avoid clutter and maintain clarity.
6. Rhythm
Rhythm in design refers to the repetition of visual elements to create a sense of organized movement. There are several types of rhythm:
- Regular Rhythm: Elements are spaced evenly, creating a predictable and steady flow.
- Flowing Rhythm: Elements follow a natural, often organic pattern, similar to waves or foliage.
- Progressive Rhythm: Elements change progressively, guiding the viewer through a sequence of changes.
7. Unity
Unity refers to the cohesion of all design elements, ensuring they work together to form a harmonious whole. This can be achieved through the consistent use of color schemes, typography, and styles. Unity helps reinforce the overall message and purpose of the design, making it more effective and aesthetically pleasing.
8. Proportion
Proportion relates to the relative size and scale of elements within a design. It’s about ensuring that each component is appropriately sized in relation to the others. Proper proportion enhances the overall balance and harmony of the design, making it more visually appealing and easier to understand.
Practical Applications

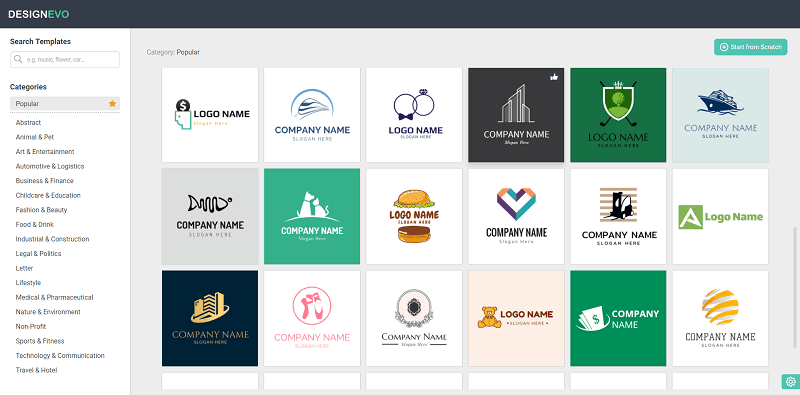
For Graphic Designers
Understanding these principles allows graphic designers to create logos, advertisements, and branding materials that are not only visually appealing but also effective in communicating the intended message. For example, using contrast can make a logo more noticeable, while maintaining balance ensures it looks professional.
For Web Developers
Web developers can apply these principles to create user-friendly and visually appealing websites. Emphasis and movement guide users through the site’s content, making navigation intuitive. Consistent use of patterns and unity in design elements enhances the user experience by providing a cohesive look and feel.
For Artists
Artists can leverage these principles to create visually compelling and meaningful artwork. Balance and rhythm can bring harmony to a piece, while contrast and emphasis can highlight focal points, adding depth and interest.
Conclusion
The principles of design are fundamental to creating effective and aesthetically pleasing work. By understanding and applying these concepts, graphic designers, web developers, and artists can elevate their craft, producing work that not only looks good but also communicates effectively and engages the audience.
Remember, mastering design principles is a continuous process. Keep experimenting, learning, and refining your skills to stay at the forefront of the ever-evolving world of design.